Writing Equations Of Lines Given The Graph
Prototype animation without writing a line of code

Knowing how to code shouldn't be a prerequisite for being able to prototype your design ideas and get them in motion. In this tutorial I'll walk you through how you can quickly mock up your UI animation ideas code-free with Adobe's Edge Animate CC.
For designers seeking easier ways to communicate animation ideas to clients or teammates, a visual timeline-based tool like Edge Animate is an ideal prototyping solution. Our example is only at the wireframing stages, but that's a perfect time to start thinking of UI animation. The earlier, the better!
Watch an exclusive screencast of this tutorial:
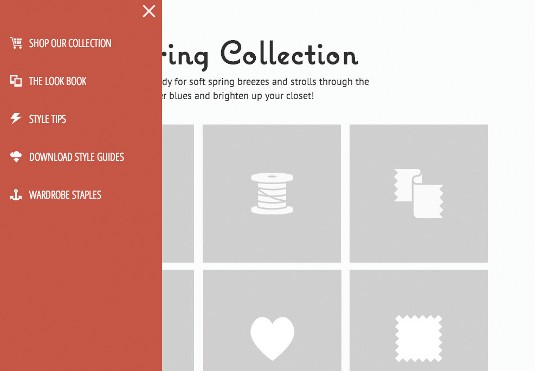
In the following steps, we'll build a quick prototype of how an off-canvas menu may behave for our fictitious project. We'll use for-position-only (FPO) content and concentrate on how to use Edge Animate's timeline to quickly produce an artifact we can use both to test our ideas and to demonstrate the behaviour that we have in mind. We'll cover how to animate with the Edge Animate timeline as well as how to demonstrate interactivity by adding actions and labels.
Prototyping early and often is the best way to find out if your UI animation ideas are going to be effective. Edge Animate certainly doesn't produce production-ready output, but the fact that it works in our familiar browser environment makes it a very fitting prototyping option for web designers.
- Download the files you'll need for this tutorial
01. New project

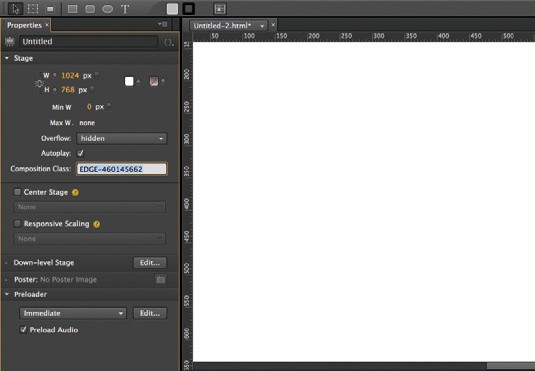
When you first open a new project in Edge, you'll be presented with a blank Stage layer and default dimensions. For this prototype, we'll use 1024x768px and set the Overflow property to Hidden via the drop-down menu in the Stage settings.
02. Start drawing
Importing completed layered files isn't possible with Edge Animate at the time of writing, but that's not a big deal when you're using it to build prototypes as we are doing here. First draw the rectangle that will be our menu background using the Rectangle tool, then import and place the menu SVG icons. I drew the menu icon using the Rectangle tool; it's just three small rectangles filled with white so we can animate them individually later.
03. Add fonts

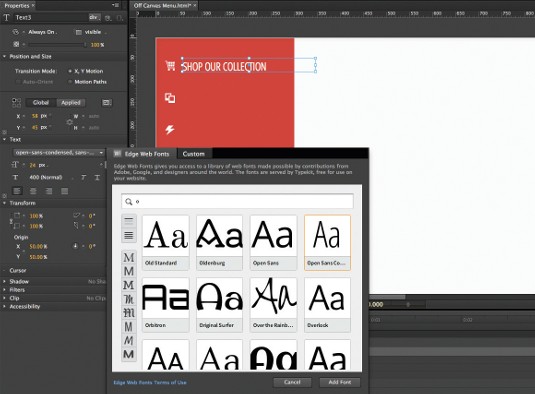
Edge works with web fonts, making it much easier to reflect your design choices in these prototypes. To add fonts beyond basic screen fonts, select Add Fonts from the font drop-down menu options. Choose Open San Condensed from the fonts modal window. (Any fonts you've added will be listed in the fonts section of your Library panel as well.)
04. Make some symbols
Symbols are a way of grouping elements together. We'll be animating both our menu icon and our menu, so creating symbols for each of these will make them easier to work with. Select all the menu text, icons and menu background, and convert them to a symbol (Modify>Convert to Symbol). Name it Menu. Do the same for the three lines that make up the menu icon. Name this symbol Hamburger_Icon, or another name you prefer.
05. Animate!

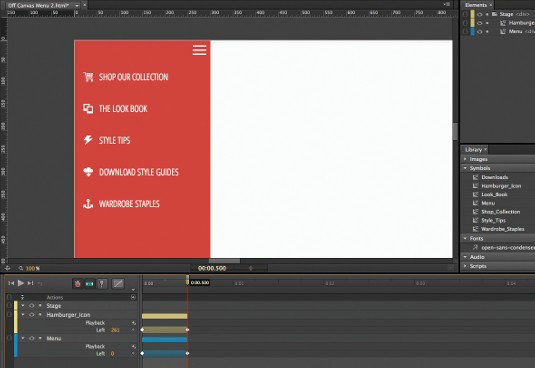
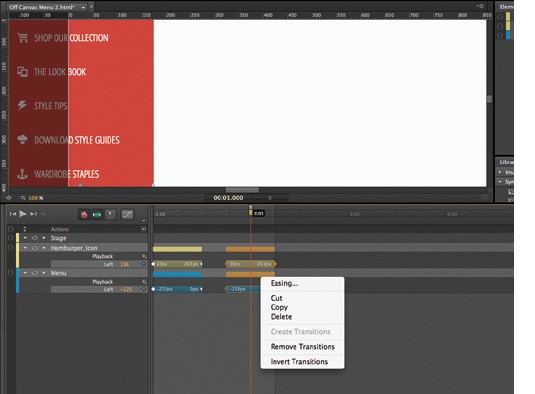
Let's get to some animating! We'll start by animating the menu from its closed state to its open state. From the main timeline with the playhead at 0:00, select both the Hamburger_Icon and Menu layers and move them to the left to 10px and -250px respectively. Move the playhead out to about the half a second mark and move them both fully onto the stage. The keyframes and transitions will automatically be created on your timeline. Select both transitions on the timeline, right click and select Easing. Set these to EaseInOutQuad from the easing dialogue box for a nice improvement over the default linear easing.
06. Exit animation

We can reuse and reverse our opening animation to animate the menu's exit in a flash. Select the transitions for both layers on the timeline and copy them. Now move the playhead ahead to 0.75 seconds and paste copies on the timeline at that point. Keep the newly-pasted transitions selected, right-click on them and choose Invert Transition. Exit animation done!
07. Closing button

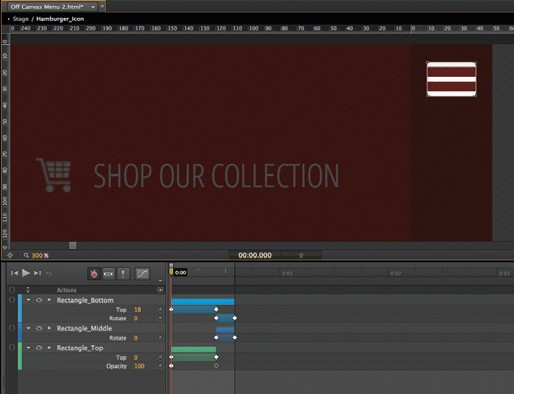
Our three lines will meet in the middle and then rotate out to create an X for the closing button. We'll start by animating the top and bottom lines to meet the one in the middle. With the top rectangle selected, click the diamond next to the Y value in the Properties panel to make a Top keyframe. Move to 0.4 seconds and move the rectangle down to overlap the middle one. The transition between the two keyframes will automatically be created for you. Repeat for the bottom rectangle, moving it up to meet the other two in the middle.
To make the X-shape, keep the playhead at 0.4 seconds and add a keyframe for rotation in the Transform section of the Properties panel for the bottom and middle rectangles. Drag the playhead forward to 0.67 seconds, then rotate the bottom rectangle by 45 degrees and the middle one by -45 degrees to create the X-shape. I've set the opacity of the top rectangle to 0 when the rotation starts to get it out of the way.
08. Labels and triggers

For this prototype there are three phases to our menu's animation: the closed state, the opening animation and the closing animation. We'll add labels and triggers to our main timeline in order to denote those phases. First, select all the animation we've created so far and move it out in time by .2 seconds so we have some room to work with. With the playhead at 0:00, add a timeline label (Timeline>Insert Label) and call it Start. At 0.1 seconds, add a timeline Trigger (Timeline>Insert Trigger) and select Stop from the modal options on the right. This will stop the main timeline until some action is taken.
We also need to prevent our hamburger icon from animating just yet. With the playhead positioned where it currently is, go to the Hamburger_Icon layer and select Stop from the Playback options directly under the layer name.
Move the playhead to where the opening animation starts. Add a label here called Open. At the same point, add a playback action of Play for the Hamburger_Icon. To add a stop action so we don't go right into the menu closing animation, move the playhead to about 0.8 seconds and add a trigger here for Stop to stop the main timeline.
To mark the closing segment, move the playhead to where the closing animation starts and add a label called Close. At this same point in time, we want our hamburger icon to play its animation in reverse. In order to do that, add a playback action for Play Reverse.
Finally, to ensure we go back to the Start position after the closing has finished to close the loop, add a trigger at the very end of our timeline. Select Stop At from the Trigger actions menu, then replace the 1000 in the brackets with Start. The resulting line of code will be sym.stop("Start");. Our markers are all in place!
09. Invisible buttons
To add interactivity, we're next going to add two invisible buttons to our prototype. This isn't something I'd recommend in production work, but, because this is a prototype, quick and dirty is how we roll!
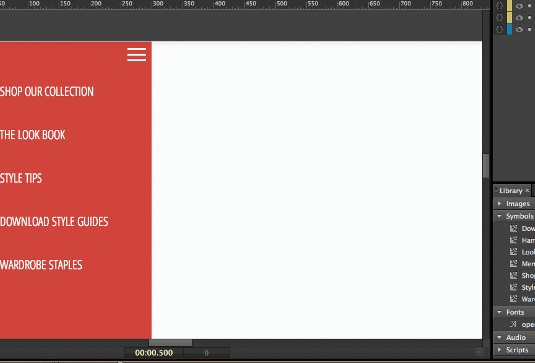
At the beginning of our timeline, draw a square over the menu icon in the left corner of the stage. Name the layer Button_Open and set the opacity to 0. With that rectangle still selected, click the brackets to the left of the layer name to open up the actions window. Using the + button, select Click as the interaction to add actions to. From the menu on the right select Play From and replace the 1000 with Open. The short line of code will read sym.play("Open");.
To finish off this button, move the playhead ahead to the Open label. At this point, create a new display keyframe and set it to Off. The button will no longer be present once the opening animation starts. A bit fragile, sure. But stable enough for a prototype.
Repeat this at 0.8 seconds to create a similar button for closing the menu and set an action on click to play from the Close label. The short line of code should read: sym.play("Close");. Add a display keyframe set to On so that this button will only be present after the opening animation has played. We can preview our prototype in the browser (File>Preview In Browser) to double-check everything is working as expected.
10. FPO content

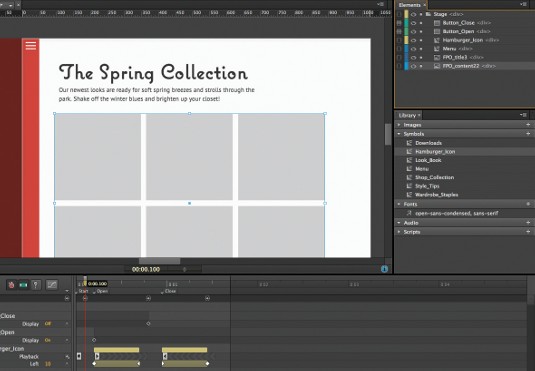
Now that our animations are complete, let's add the FPO content to demonstrate how this menu should relate to the rest of the content. Our prototype menu should slide in over the top of the rest of the content. By default, when we import our FPO images now, they'll appear on top of our animated content. We can reorder the layers by moving these two images to the bottom in our Elements panel on the right.
11. Publish!

We're ready to export our prototype to share with our team or client. We can package up just the files we need to share. To publish our prototype, simply go to File>Publish. A folder called 'publish' will be created in the same place as your working files. Inside of that will be a web folder with the images, JavaScript and HTML files you will need to share your prototype. With that, our first stab at this off-canvas menu prototype is ready for sharing!
Words: Val Head
This article originally appeared in net magazine issue 254.
Related articles
Writing Equations Of Lines Given The Graph
Source: https://www.creativebloq.com/animation/prototype-animation-without-writing-line-code-91412975
Posted by: parkerstol1959.blogspot.com

0 Response to "Writing Equations Of Lines Given The Graph"
Post a Comment